
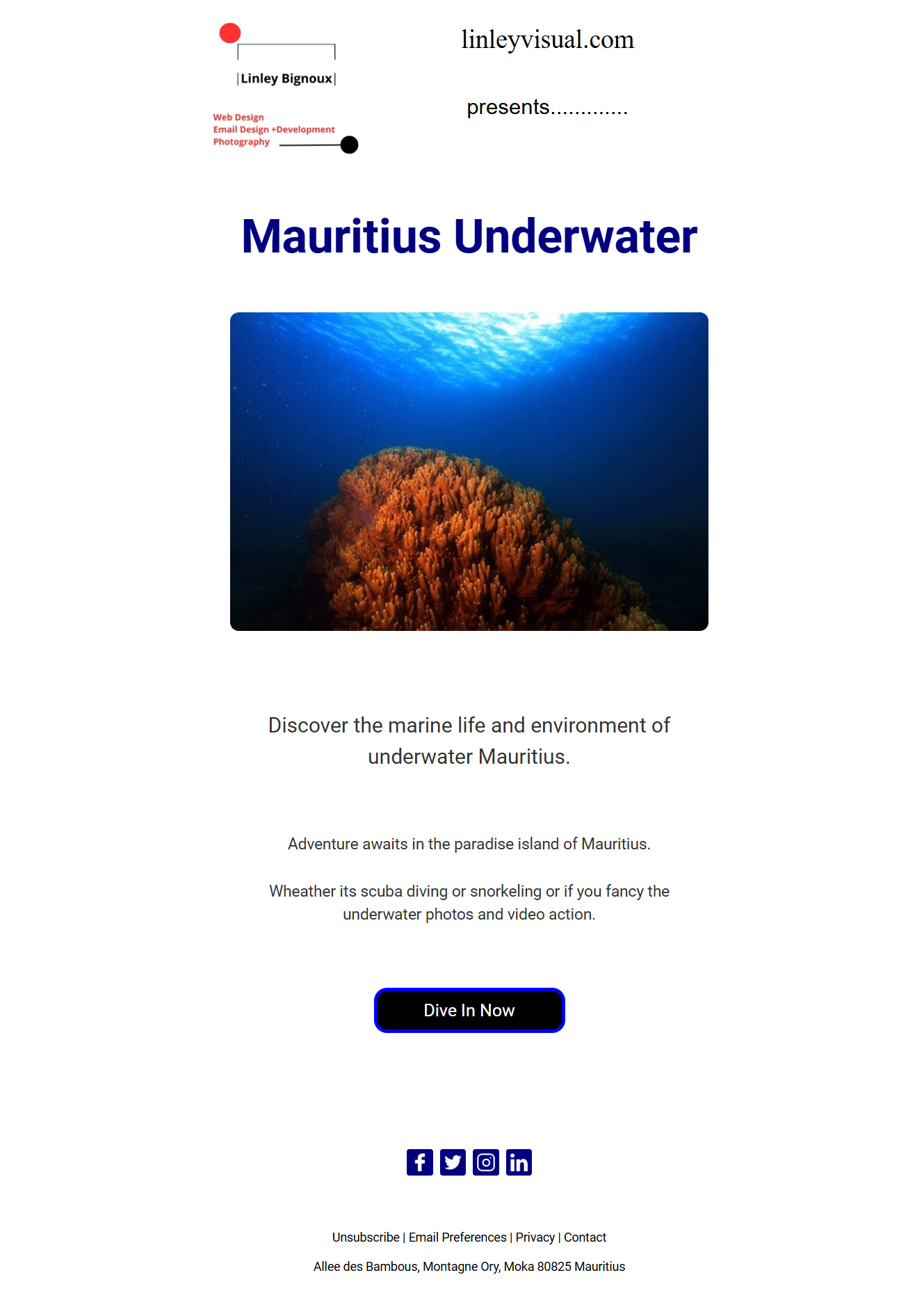
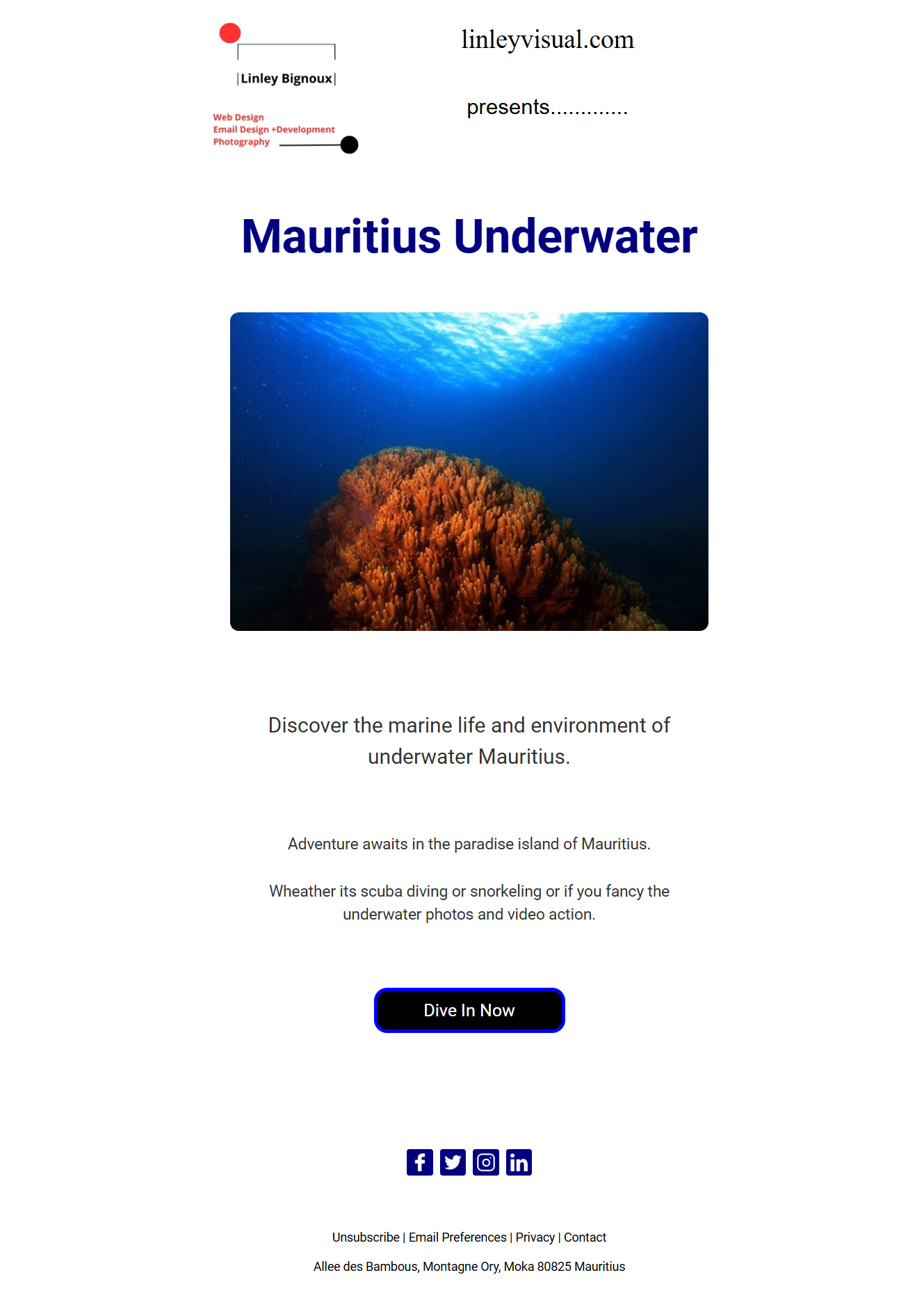
Mauritius Underwater Design
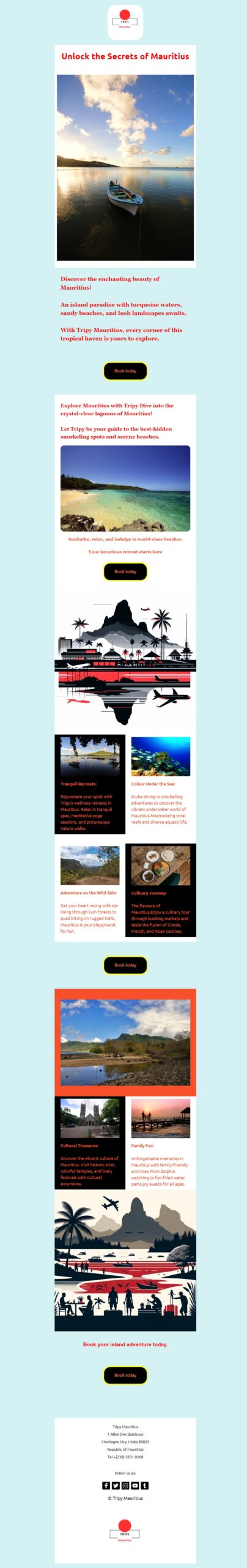
I designed this email, “Mauritius Underwater,” with key email design principles in mind: This email combines aesthetics with functionality to create a memorable and actionable experience for recipients.

I designed this email, “Mauritius Underwater,” with key email design principles in mind: This email combines aesthetics with functionality to create a memorable and actionable experience for recipients.

The fundamental UX design principles include visual and information architecture, simplicity and usability, user-centricity, typography, accessibility, consistency, context, user control, and user testing. Please explain each one in terms of email design. Here I will explain step by step how Responsive and Hybrid design correlate to fundamental UX design principles in the context of email […]

Email development does not have to be hard, and if you follow some simple rules for coding and designing it will help immensely. Here I will discuss some of the common design and development considerations and how they can assist you in delivering email marketing campaigns at a good standard.As an Email Developer, I want […]

Some important factors in any email marketing campaign from the coding and email development point of view include considering overall design, layout, and structure, while also achieving the campaign’s goals and targeting the intended audience. While this is a generalization, numerous factors need to be considered. The process of developing email designs and coding them […]

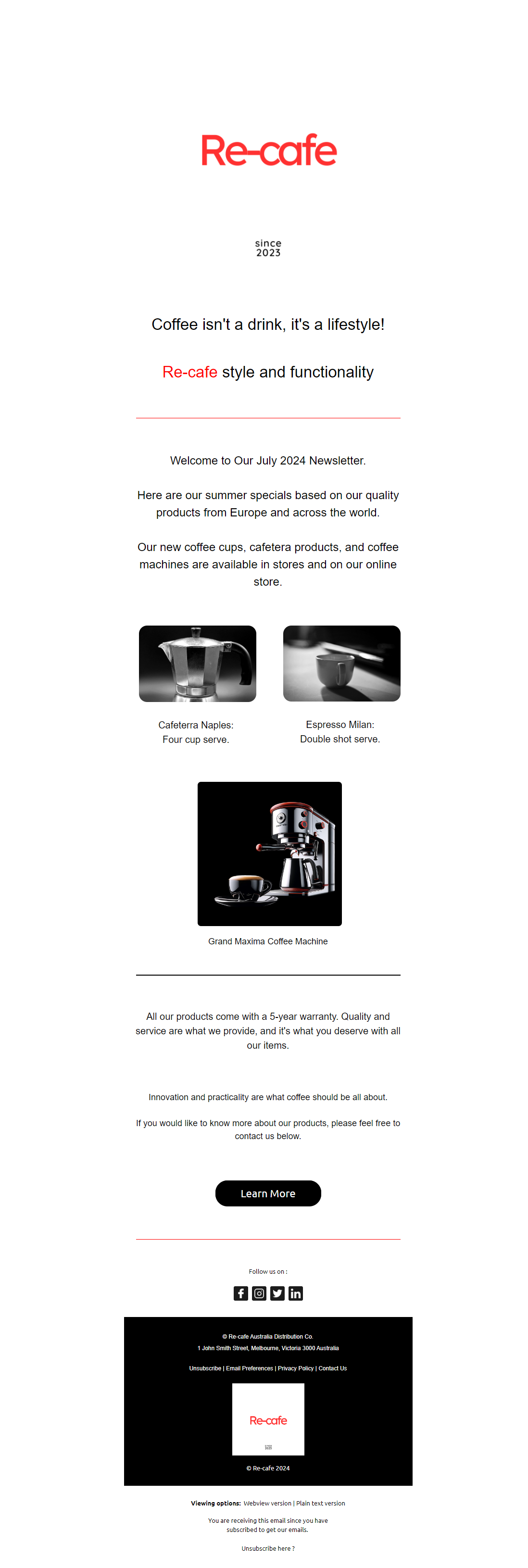
The aim of the monthly email newsletter for a coffee distribution company is to keep subscribers updated with the latest news, promotions, and product offerings. This email should engage readers, provide valuable content, and encourage continuous interaction with the brand. The email should: By incorporating these elements, the monthly newsletter will effectively keep subscribers informed, […]































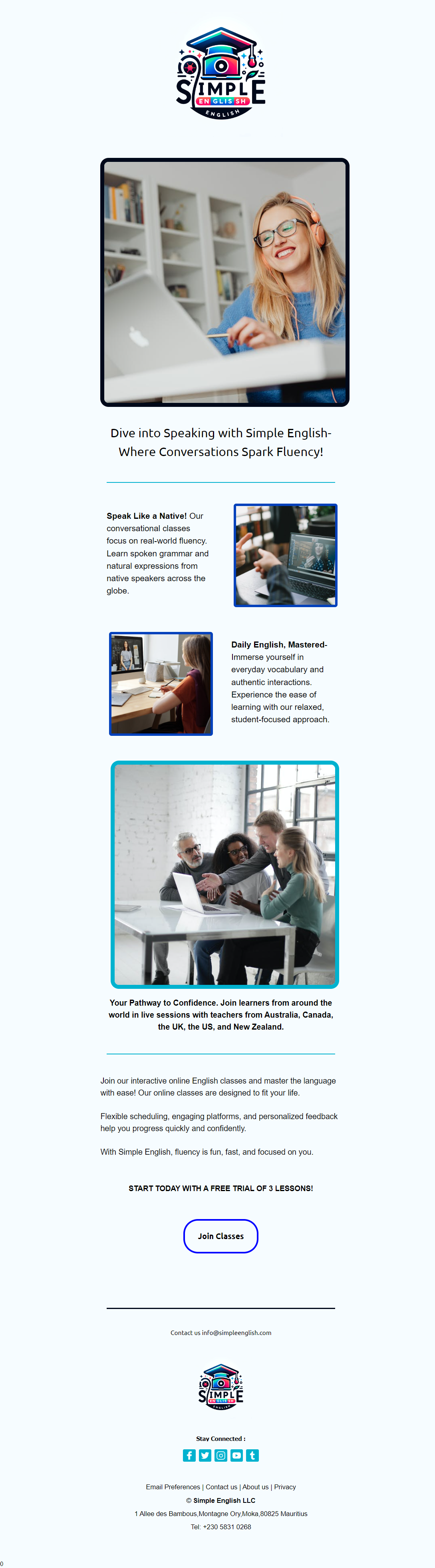
The purpose of the online English classes promo email design is to attract and engage potential students by showcasing the advantages of enrolling in online English courses. The email should provide compelling details, and special offers, and prompt recipients to take action. The email should: 4o